Warum Farben und Design mehr bewirken als du denkst
Farben sind weit mehr als nur eine Frage des Designs – sie haben einen direkten Einfluss auf die Wahrnehmung und das Verhalten von Besuchern. Studien belegen, dass bis zu 90 % der Kaufentscheidungen unbewusst durch Farben beeinflusst werden. Die richtige Farbwahl kann Vertrauen aufbauen, gezielt die Aufmerksamkeit lenken und sogar die Conversion-Rate einer Webseite erheblich steigern.
Bestimmte Farben erzeugen spezifische Emotionen und Assoziationen. Blau steht beispielsweise für Seriosität und Vertrauen, weshalb es häufig von Banken und Technologieunternehmen genutzt wird. Rot hingegen signalisiert Dringlichkeit und kann Impulskäufe fördern, weshalb es oft in Rabattaktionen oder Call-to-Action-Elementen verwendet wird.
Ein durchdachtes Farbschema sorgt dafür, dass sich Besucher auf einer Webseite wohlfühlen und intuitiv zu den gewünschten Handlungen geführt werden. Wer Farben gezielt einsetzt, kann die Wirkung seiner Webseite optimieren und das Nutzerverhalten aktiv beeinflussen.
Die Psychologie hinter Farben: Welche Emotionen sie auslösen
1. Blau – Vertrauen und Seriosität
Blau gehört zu den meistgenutzten Farben im Webdesign, da sie mit Vertrauen, Sicherheit und Kompetenz assoziiert wird. Viele Banken, Versicherungen und medizinische Einrichtungen setzen gezielt auf Blautöne, um Seriosität und Zuverlässigkeit zu vermitteln. Die Farbe wirkt beruhigend und professionell, was sie besonders für Unternehmen eignet, die Glaubwürdigkeit und Stabilität ausstrahlen möchten.
Besonders geeignet für:
✅ Handwerksbetriebe, da Blau Verlässlichkeit und Qualität signalisiert und Kunden das Gefühl gibt, in guten Händen zu sein.
✅ Finanz- und Versicherungsdienstleister, die mit Blau Vertrauen und finanzielle Sicherheit vermitteln wollen.
✅ Technologieunternehmen, da IT- und Softwarefirmen Blau nutzen, um Innovation, Kompetenz und Stabilität zu unterstreichen.
Ein IT-Dienstleister aus Hamburg entschied sich für eine Neugestaltung seines Brandings mit unterschiedlichen Blautönen und stellte fest, dass die Absprungrate um 30 % sank. Kunden empfanden die Webseite als moderner, professioneller und vertrauenswürdiger, was zu längeren Aufenthaltszeiten und mehr Anfragen führte.
Der gezielte Einsatz von Blau kann also nicht nur die Markenwahrnehmung positiv beeinflussen, sondern auch das Nutzerverhalten auf der Webseite messbar verbessern.
2. Rot – Dynamik und Dringlichkeit
Rot ist eine kraftvolle Farbe, die sofort ins Auge fällt und starke Emotionen auslöst. Sie steht für Energie, Leidenschaft und Dringlichkeit, weshalb sie oft eingesetzt wird, um Aufmerksamkeit zu erzeugen und Nutzer gezielt zu einer Handlung zu bewegen. Besonders bei Call-to-Action-Buttons kann Rot die Klickrate erhöhen, da es eine gewisse Dringlichkeit vermittelt.
Geeignet für:
✅ Angebote, Rabatte oder Sonderaktionen, da Rot ein Gefühl von Exklusivität und begrenzter Verfügbarkeit vermittelt.
✅ Sport- und Fitnessbranchen, weil Rot Dynamik, Kraft und Bewegung symbolisiert und die Motivation steigern kann.
✅ Lebensmittelindustrie, da Rot Appetit anregt und oft in Logos und Verpackungen von Fast-Food-Ketten oder Supermärkten zu finden ist.
Ein Online-Shop für Sportbekleidung testete verschiedene Farbvarianten für seine Rabattaktionen und stellte fest, dass rote Call-to-Action-Buttons die Conversion-Rate um 20 % steigerten. Nutzer nahmen die Angebote als attraktiver wahr und fühlten sich eher zum Kauf animiert.
Der gezielte Einsatz von Rot kann also eine starke psychologische Wirkung haben und helfen, Nutzer schneller zu einer Entscheidung zu führen.
3. Grün – Natürlichkeit und Gesundheit
Grün wird oft mit Natur, Nachhaltigkeit und Gesundheit assoziiert. Die Farbe hat eine beruhigende Wirkung und vermittelt Harmonie sowie Ausgeglichenheit. Unternehmen, die auf Vertrauen, Wohlbefinden oder Umweltbewusstsein setzen, profitieren besonders von einem gezielten Einsatz grüner Farbtöne im Webdesign.
Geeignet für:
✅ Umweltfreundliche Unternehmen, die Nachhaltigkeit und ökologische Verantwortung in den Vordergrund stellen.
✅ Gesundheits- und Wellnessanbieter, da Grün für Erholung, Ruhe und ganzheitliches Wohlbefinden steht.
✅ Bio-Produkte und nachhaltige Dienstleistungen, da die Farbe mit Natürlichkeit und bewusster Lebensweise verbunden wird.
Ein Online-Shop für Naturkosmetik passte sein Design von neutralen Tönen auf verschiedene Grüntöne an und stellte fest, dass sich die Verweildauer der Besucher um 25 % erhöhte. Kunden empfanden die Seite als vertrauenswürdiger und authentischer, was sich positiv auf die Verkaufszahlen auswirkte.
Durch den bewussten Einsatz von Grün kann eine Marke gezielt Werte wie Nachhaltigkeit, Gesundheit und Natürlichkeit vermitteln und das Vertrauen der Kunden stärken.
4. Gelb – Optimismus und Freundlichkeit
Gelb steht für Optimismus, Kreativität und Energie. Die Farbe fällt sofort ins Auge und vermittelt ein Gefühl von Freundlichkeit und Lebendigkeit. Richtig eingesetzt, kann sie eine Marke zugänglicher und dynamischer wirken lassen. Allerdings kann ein übermäßiger Einsatz schnell überwältigend wirken, weshalb Gelb gezielt als Akzentfarbe verwendet werden sollte.
Geeignet für:
✅ Junge, kreative Unternehmen, die Innovation und Frische ausstrahlen möchten.
✅ Kinder- und Bildungsbranchen, da Gelb mit Lernen, Neugier und Freude assoziiert wird.
✅ Freizeit- und Reiseanbieter, da die Farbe Wärme, Sonne und Abenteuer symbolisiert.
Ein Veranstalter für Erlebnisreisen setzte gezielt gelbe Akzente auf seiner Webseite ein, um ein Gefühl von Abenteuer und Begeisterung zu vermitteln. Dies führte zu einer höheren Interaktionsrate und mehr Buchungen, da sich Besucher emotional stärker angesprochen fühlten.
Gelb ist besonders wirksam, um positive Assoziationen zu schaffen und Aufmerksamkeit zu lenken. Richtig dosiert, kann es die Markenidentität stärken und eine freundliche, einladende Atmosphäre schaffen.
5. Schwarz & Grau – Eleganz und Exklusivität
Schwarz symbolisiert Eleganz, Modernität und Exklusivität. Die Farbe wird häufig mit Luxus und Premium-Qualität assoziiert, weshalb sie vor allem in der Mode-, Automobil- und Luxusgüterbranche verwendet wird. Sie wirkt zeitlos, stilvoll und verleiht Marken eine gewisse Seriosität und Hochwertigkeit.
Geeignet für:
✅ Hochpreisige Dienstleistungen, da Schwarz Wertigkeit und Prestige vermittelt und potenzielle Kunden ein exklusives Angebot erwarten lässt.
✅ Architektur- und Designagenturen, da die Farbe für Minimalismus, Innovation und ästhetische Klarheit steht.
✅ Premium-Marken, die Luxus und Exklusivität in den Vordergrund stellen, sei es in der Modebranche, bei Schmuck oder hochwertigen Technikprodukten.
Ein Luxusmöbelhersteller überarbeitete sein Webdesign und setzte verstärkt auf schwarze Hintergründe mit goldenen Akzenten. Dies führte zu einer höheren Verweildauer der Besucher und einem Anstieg der Anfragen, da die Marke als noch exklusiver wahrgenommen wurde.
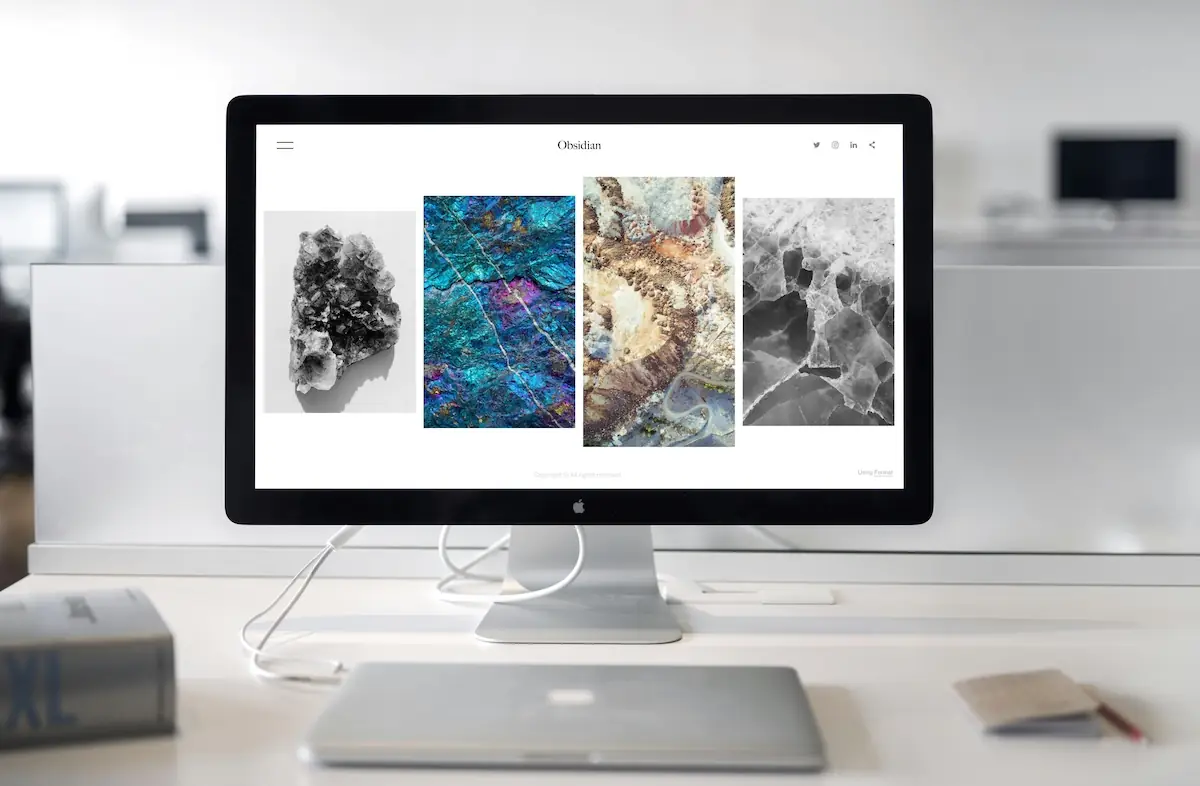
Schwarz sollte gezielt eingesetzt werden, da eine übermäßige Verwendung schnell kühl oder distanziert wirken kann. In Kombination mit hochwertigen Bildern und minimalistischer Gestaltung kann die Farbe jedoch eine starke Wirkung entfalten und das Markenimage positiv beeinflussen.

Wie du Farben gezielt für deine Webseite einsetzt
1. Wähle ein Hauptfarbschema
Eine Webseite sollte nicht zu viele Farben enthalten, da ein überladenes Design unruhig wirkt und Besucher verwirren kann. Maximal drei Hauptfarben sorgen für eine klare visuelle Struktur und ein harmonisches Gesamtbild. Jede dieser Farben hat eine spezifische Funktion und sollte gezielt eingesetzt werden, um die Nutzerführung zu verbessern.
So setzt du Farben richtig ein:
👉 Primärfarbe: Die Hauptfarbe deines Brandings, die die Identität deiner Marke widerspiegelt. Sie dominiert das Design und schafft Wiedererkennung. Beispiel: Blau für Vertrauen und Seriosität.
👉 Sekundärfarbe: Eine unterstützende Farbe, die Kontraste setzt und das Design lebendiger macht. Sie sollte sich von der Primärfarbe unterscheiden, aber dennoch harmonisch dazu passen.
👉 Akzentfarbe: Wird gezielt für Buttons, Call-to-Action-Elemente oder wichtige Highlights verwendet, um Nutzer zum Handeln zu animieren. Oft werden auffällige Farben wie Rot oder Orange genutzt, da sie Aufmerksamkeit erzeugen.
Ein Webshop für nachhaltige Mode entschied sich für eine Kombination aus Grün als Primärfarbe, Beige als Sekundärfarbe und einem kräftigen Orange für Call-to-Action-Buttons. Das Ergebnis: eine klare, ästhetische Gestaltung, die Vertrauen schafft und die Interaktion mit der Webseite steigert.
Die richtige Farbwahl hilft nicht nur dabei, ein ansprechendes Design zu schaffen, sondern kann auch das Nutzerverhalten positiv beeinflussen und die Conversion-Rate erhöhen.
2. Setze Farben gezielt für Call-to-Actions ein
Farben spielen eine entscheidende Rolle bei der Nutzerführung und können gezielt eingesetzt werden, um Besucher zu einer bestimmten Handlung zu motivieren. Die Farbwahl von Call-to-Action-Elementen beeinflusst unterbewusst die Entscheidungsfindung und kann die Conversion-Rate maßgeblich verbessern. Ein gut gewählter Farbton verstärkt die gewünschte Reaktion, während eine unpassende Farbe dazu führen kann, dass Nutzer die Handlungsaufforderung übersehen oder unbewusst ignorieren.
Effektive Call-to-Action-Farben:
Rot oder Orange: Diese Farben erzeugen eine hohe Aufmerksamkeit und vermitteln Dringlichkeit. Sie werden häufig für Handlungsaufforderungen verwendet, die sofortige Reaktionen auslösen sollen. Die starke Signalwirkung dieser Farben kann dabei helfen, wichtige Buttons hervorzuheben und den Blick des Nutzers gezielt darauf zu lenken.
Grün: Wird oft mit positiven Entscheidungen, Wachstum und Erfolg assoziiert. Eine grüne Farbgebung kann das Gefühl von Sicherheit verstärken und eignet sich besonders für Handlungen, die eine Bestätigung oder einen Abschluss signalisieren.
Blau: Strahlt Vertrauen, Stabilität und Seriosität aus. Diese Farbe wird häufig für Call-to-Actions verwendet, die auf Informationsgewinnung oder langfristige Entscheidungen abzielen. Sie eignet sich für Inhalte, die Nutzer zum Nachdenken anregen und eine überlegte Handlung fördern sollen.
Die Wahl der richtigen Farbe hängt immer vom Kontext der Webseite, der Zielgruppe und dem gewünschten Nutzerverhalten ab. Eine durchdachte Farbstrategie stellt sicher, dass Call-to-Action-Elemente intuitiv wahrgenommen werden und eine klare visuelle Führung entsteht. So kann die Farbpsychologie dazu beitragen, Besucher gezielt durch den Entscheidungsprozess zu leiten und die Interaktion mit der Webseite zu optimieren.
3. Achte auf Kontraste und Lesbarkeit
Eine gut lesbare Webseite sorgt dafür, dass Besucher Inhalte mühelos erfassen und sich intuitiv auf der Seite zurechtfinden. Der richtige Kontrast zwischen Text und Hintergrund spielt dabei eine entscheidende Rolle. Ist der Unterschied zu gering, strengt das Lesen an und kann dazu führen, dass Nutzer abspringen. Ein ausgewogenes Farbkonzept verbessert nicht nur die Lesbarkeit, sondern auch die Nutzererfahrung und die Verweildauer auf der Webseite.
Best Practices für eine optimale Lesbarkeit:
– Dunkler Text auf hellem Hintergrund bietet den besten Kontrast und ist für die meisten Nutzer am angenehmsten zu lesen. Besonders schwarze oder dunkelgraue Schrift auf weißem oder cremefarbenem Hintergrund wird von den Augen als besonders klar empfunden.
– Farben für Links und Buttons sollten sich deutlich von der restlichen Gestaltung abheben, damit sie schnell erkannt werden. Eine gut gewählte Akzentfarbe hilft dabei, wichtige Elemente hervorzuheben und die Nutzerführung zu verbessern.
– Hintergründe dürfen nicht zu grell oder unruhig sein, da sie vom eigentlichen Inhalt ablenken. Strukturen oder Farbverläufe sollten dezent eingesetzt werden, damit sie die Lesbarkeit nicht beeinträchtigen.
Eine gut abgestimmte Farbgestaltung sorgt für eine klare visuelle Hierarchie und macht es Besuchern leicht, die Inhalte aufzunehmen. Durch gezielten Farbeinsatz lassen sich wichtige Elemente hervorheben, ohne dass das Design überladen oder anstrengend wirkt.
Häufige Fehler bei der Farbwahl im Webdesign
Viele Webseiten verlieren Besucher, weil Farben nicht gezielt eingesetzt werden oder das Design zu unruhig wirkt. Die Farbwahl beeinflusst nicht nur die Ästhetik, sondern auch die Nutzererfahrung, Lesbarkeit und Wahrnehmung einer Marke. Ein unausgewogenes Farbschema kann dazu führen, dass Besucher sich unwohl fühlen, wichtige Inhalte übersehen oder die Seite vorzeitig verlassen.
Ein häufiger Fehler ist die Verwendung zu vieler Farben. Wenn eine Webseite aus einer Mischung verschiedener, nicht aufeinander abgestimmter Töne besteht, wirkt sie schnell chaotisch und überfordernd. Nutzer können sich nicht auf die wesentlichen Inhalte konzentrieren, da zu viele verschiedene Farben um ihre Aufmerksamkeit konkurrieren. Ein klar definiertes Farbschema mit maximal drei Hauptfarben sorgt für eine harmonische Gestaltung und eine intuitive Nutzerführung.
Auch zu schwache Kontraste sind problematisch. Helle Schrift auf hellem Hintergrund oder ein zu geringer Farbunterschied zwischen Text und Hintergrund erschweren die Lesbarkeit. Besonders auf mobilen Geräten kann dies dazu führen, dass Besucher die Inhalte nicht richtig erkennen und die Seite wieder verlassen. Eine gute Lesbarkeit ist essenziell, um sicherzustellen, dass Informationen mühelos aufgenommen werden.
Ein weiterer Fehler ist die falsche Farbauswahl für die Zielgruppe. Farben wecken unterbewusste Assoziationen und sollten zur Branche und den Erwartungen der Besucher passen. Während ein kreatives Unternehmen mit kräftigen, lebendigen Farben arbeiten kann, sollte eine seriöse Dienstleistung wie ein Steuerberater oder ein Rechtsanwalt auf zurückhaltende, professionelle Farbtöne setzen. Eine grelle oder unpassende Farbwahl kann das Vertrauen der Kunden beeinträchtigen und die Marke weniger glaubwürdig erscheinen lassen.
Nicht zuletzt müssen Farben auch auf verschiedenen Endgeräten getestet werden. Was auf einem Desktop-Monitor klar und harmonisch aussieht, kann auf einem Smartphone ganz anders wirken. Farben erscheinen je nach Display unterschiedlich, und ein Mangel an Kontrasten oder eine schlecht gewählte Akzentfarbe kann dazu führen, dass Buttons oder Texte schwer lesbar werden. Eine optimierte Darstellung auf allen Geräten stellt sicher, dass die Webseite für alle Nutzer gleichermaßen ansprechend und funktional bleibt.
Durch eine gezielte Farbwahl und eine durchdachte Gestaltung lässt sich die Wirkung einer Webseite erheblich verbessern. Farben sollten nicht nur ästhetisch ansprechend sein, sondern auch die Nutzerführung unterstützen, Vertrauen aufbauen und die Lesbarkeit optimieren. Wer diese Aspekte berücksichtigt, schafft eine angenehme und professionelle Nutzererfahrung, die Besucher auf der Seite hält und zur gewünschten Handlung führt.
Fazit: Die richtige Farbwahl entscheidet über den Erfolg deiner Webseite
Farben haben einen direkten Einfluss auf die Emotionen und das Verhalten deiner Besucher. Die gezielte Wahl von Hauptfarben, Akzenten und Call-to-Action-Elementen kann die Nutzererfahrung verbessern und die Conversion-Rate steigern. Unternehmen, die Farben bewusst einsetzen, schaffen eine stimmige Markenidentität und gewinnen mehr Kunden über ihre Webseite.
👉 Lies hier weiter: Webseite selbst erstellen oder Agentur beauftragen – Vor- & Nachteile.