Stell dir vor, du landest auf einer Website, klickst dich durch ein paar spannende Unterseiten – und plötzlich bist du lost. Kein klarer Weg zurück, keine Übersicht, wo du gerade bist. Genau in solchen Momenten zeigt sich, wie wertvoll eine Breadcrumb-Navigation sein kann.
Sie gehört zu den kleinen, aber mächtigen Elementen im Webdesign. Viele Nutzer nehmen sie kaum bewusst wahr – aber sie macht den Unterschied zwischen „Ich finde, was ich suche“ und „Ich bin raus hier“.
Lass uns gemeinsam einen Blick darauf werfen, was Breadcrumbs genau sind, welche Vor- und Nachteile sie bieten, wie du sie richtig einsetzt und warum sie nicht nur für die Usability, sondern auch für SEO spannend sind.
Was ist eine Breadcrumb-Navigation?
Die sogenannte Breadcrumb-Navigation (oft einfach „Breadcrumbs“ genannt) ist eine sekundäre Navigation, die dem Nutzer anzeigt, wo er sich aktuell auf einer Website befindet – und wie er dahin gekommen ist.
Typischerweise sieht das so aus:
Startseite > Blog > UX-Design > Breadcrumb-Navigation
Benannt ist sie nach dem Märchen von Hänsel und Gretel – die beiden ließen Brotkrumen fallen, um den Weg zurückzufinden. Genau dieses Prinzip übernehmen wir im Webdesign: eine sichtbare Spur durch die Seitenstruktur.
Breadcrumbs findest du meist am oberen Seitenrand, direkt über der Hauptüberschrift oder unter dem Header. Sie bestehen aus klickbaren Links, die den Pfad zur aktuellen Seite anzeigen.
Welche Vorteile (und Nachteile) bietet eine Breadcrumb-Navigation?
Die Vorteile überwiegen – keine Frage. Aber trotzdem lohnt sich ein ehrlicher Blick auf beide Seiten.
Vorteile:
👉 Bessere Orientierung für Nutzer: Vor allem bei tiefen Seitenstrukturen oder Shops mit vielen Kategorien finden sich Besucher schneller zurecht.
👉 Schneller Seitenwechsel: Nutzer können mit einem Klick auf eine übergeordnete Ebene zurückspringen.
👉 Verbesserte Usability: Breadcrumbs reduzieren die Absprungrate, weil sie Struktur vermitteln.
👉 SEO-Boost: Sie erzeugen interne Verlinkungen und helfen Suchmaschinen, deine Seitenstruktur besser zu verstehen.
👉 Platzsparend: Sie brauchen kaum Raum und stören das Design nicht.
Nachteile:
❌ Verwirrung bei schlechter Umsetzung: Wenn die Pfade nicht logisch sind oder sich vom Hauptmenü unterscheiden, führt das zu Frust.
❌ Nicht notwendig auf kleinen Websites: Bei Seiten mit wenigen Unterseiten bringen Breadcrumbs keinen echten Mehrwert.
❌ Manche Nutzer ignorieren sie: Wer sich stark auf das Hauptmenü verlässt, nutzt Breadcrumbs möglicherweise nicht bewusst.
Welche Arten von Breadcrumb-Navigation gibt es?
Je nach Aufbau deiner Seite und Ziel deiner Breadcrumbs gibt es unterschiedliche Varianten. Die drei häufigsten sind:
Hierarchische Breadcrumbs:
Zeigen den Pfad zur aktuellen Seite basierend auf der Seitenstruktur. Die gängigste Form.
Beispiel: Startseite > Produkte > Seifen > Lavendelseife
Attribut-basierte Breadcrumbs:
Häufig in Onlineshops: Sie zeigen Eigenschaften eines Produkts.
Beispiel: Startseite > Damen > Schuhe > Größe 38
Verlaufspfad-Breadcrumbs:
Zeigen den individuellen Klickpfad des Nutzers. Diese Variante ist seltener und technisch aufwändiger.
Beispiel: Startseite > Aktionen > Gutscheine > Newsletter
Für die meisten Websites ist die hierarchische Breadcrumb-Navigation die beste Wahl. Sie ist intuitiv, klar und bietet sowohl für Nutzer als auch Suchmaschinen den größten Mehrwert.
Breadcrumb-Navigation und Usability
Gute Usability bedeutet: Der Nutzer versteht die Seite sofort und findet sich schnell zurecht. Breadcrumbs leisten dazu einen wertvollen Beitrag – aber nur, wenn sie sinnvoll eingesetzt werden.
Sie helfen besonders bei:
komplexen Websites mit vielen Kategorien
Blogartikeln mit mehreren Themenebenen
Produktseiten mit vielen Attributen und Filtern
Eine Breadcrumb-Navigation bietet dem Nutzer einen zusätzlichen, schnellen Weg zurück zu einer logischen Ebene – ganz ohne den „Zurück“-Button des Browsers oder das Hauptmenü.
Was viele unterschätzen: Breadcrumbs geben dem Nutzer das Gefühl von Kontrolle. Und genau das ist der Schlüssel zu einer positiven Nutzererfahrung.
Die Breadcrumb-Navigation aus SEO-Sicht
Auch aus der Perspektive von Google & Co. sind Breadcrumbs ein echter Pluspunkt.
Warum?
Stärkere interne Verlinkung: Jede Stufe der Breadcrumbs ist ein Link. Dadurch entsteht ein sauberes Netz aus internen Verbindungen.
Strukturierte Daten: Wenn Breadcrumbs per Schema.org richtig ausgezeichnet sind, zeigt Google sie direkt in den Suchergebnissen an.
Bessere Indexierung: Suchmaschinen können durch die klaren Pfade besser verstehen, wie deine Seiten aufgebaut sind.
Kleiner Bonus: Die URL in den Suchergebnissen wird durch Breadcrumbs oft ersetzt. Statt einer kryptischen Zeichenkette steht dort dann:
Startseite > Blog > UX-Design
Das wirkt professioneller – und kann die Klickrate erhöhen.
Wenn du tifer in das Thema Suchmaschienenoptimierung einsteigen willst, findest du hier 13 einfache SEO-Tipps, mit denen du dein Google Ranbking verbesssern kannst.
Google selbst empfiehlt übrigens, Breadcrumbs einzusetzen: Google Developer Guide zu Breadcrumb Structured Data
Dos and Don’ts: Breadcrumbs richtig einsetzen
Wie bei allen Design-Elementen gilt: Gut gemeint ist nicht immer gut gemacht. Hier ein paar wichtige Grundregeln für die Praxis:
Breadcrumbs müssen einen Mehrwert bieten
Wenn deine Website aus fünf Seiten besteht, bringt eine Breadcrumb-Navigation nicht viel. Aber sobald es Ebenen, Kategorien oder Produktstrukturen gibt, entfaltet sie ihr volles Potenzial.
Breadcrumbs müssen logisch sein und dürfen nicht verwirren
Die Pfade sollten klar und nachvollziehbar sein. Wenn sie von der Menüstruktur abweichen oder plötzlich Kategorien enthalten, die im Menü nicht vorkommen, sorgt das für Verwirrung.
Ein häufiger Fehler: Technisch ist die Seite z. B. so aufgebaut:
Startseite > Magazin > Themen > Blog > Artikel
Aber im Menü wird „Magazin“ gar nicht genannt. Das führt zu Unsicherheit.
Die Breadcrumb-Navigation unterstützt die Hauptnavigation und ersetzt sie nicht
Breadcrumbs sind eine Ergänzung – keine Alternative zum Hauptmenü. Nutzer verlassen sich nach wie vor stark auf das obere Menü, besonders mobil. Die Breadcrumbs sollen lediglich zusätzliche Orientierung geben.
Wie können Breadcrumbs realisiert werden?
Du hast mehrere Möglichkeiten, Breadcrumbs auf deiner Website umzusetzen – je nach System und technischer Erfahrung.
1. Mit WordPress und SEO-Plugins
Die einfachste Variante: Nutze Plugins wie Rank Math oder Yoast SEO. Beide bieten integrierte Breadcrumb-Funktionen, die du mit wenigen Klicks aktivieren kannst. Sie erzeugen automatisch die richtigen Pfade basierend auf deiner Seitenstruktur.
Tipp: Teste nach dem Einbau, ob deine Breadcrumbs mobil gut funktionieren und keine Designelemente überlagern.
2. Manuell im Theme einbauen
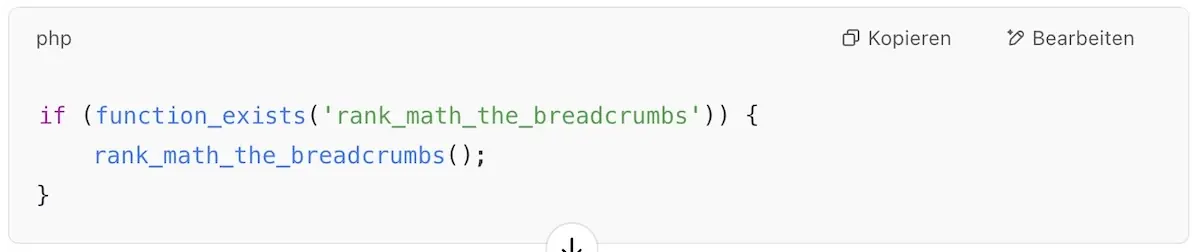
Wenn du dein Theme selbst angepasst hast, kannst du Breadcrumbs auch per PHP einfügen. Das geht z. B. so (für Rank Math):

Am besten platzierst du den Code direkt über dem Titelbereich der Seite (z. B. in single.php oder page.php).
3. Mit strukturierten Daten nachrüsten
Du kannst Breadcrumbs auch als strukturiertes Markup (JSON-LD) im Code hinterlegen – selbst wenn sie visuell gar nicht angezeigt werden. So profitiert zumindest Google davon.
Die Breadcrumb-Navigation ist kein Muss. Aber sie ist ein starkes Werkzeug, wenn du mehr aus deiner Website herausholen willst – für deine Nutzer, für Google und für deine eigene Übersicht.
Wenn du sie gezielt und durchdacht einsetzt, wird sie schnell zu einem der unterschätzten Helden deiner Seite.